Fresh Look at Page Customization for External Share for Confluence
If you’re using External Share for Confluence, you’ll likely appreciate the recent update to the Page Customization layout in Global Settings. While not a brand-new feature, this update brings more user-friendly experience that simplifies how teams shape the look and feel of shared pages.

What’s Changed?
Previously, customizing shared pages involved clicking through multiple nested tabs such as General, Header, Page, Password Page, and Footer. Uploading a file, like a favicon, meant navigating through button-based selections.
Now, the updated layout lets you click on each section that you want to customize. Also, you can drag and drop images such as favicon and header logo directly into place.

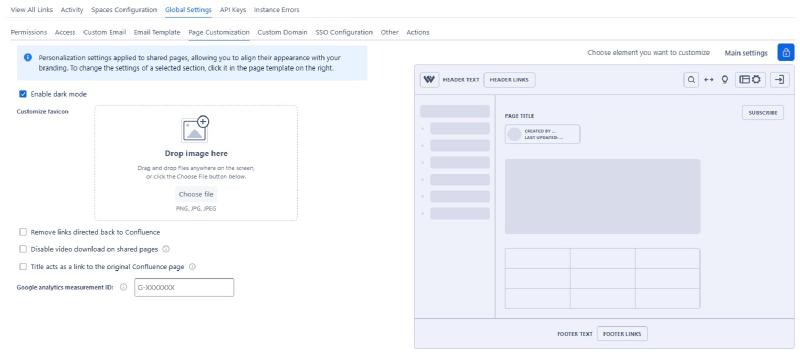
Global Settings → Page Customization
Instead of managing everything through tabs, you can now click directly on visual sections of the layout in the Page Customization tab to access settings. This visual approach makes adjustments quicker and more intuitive.
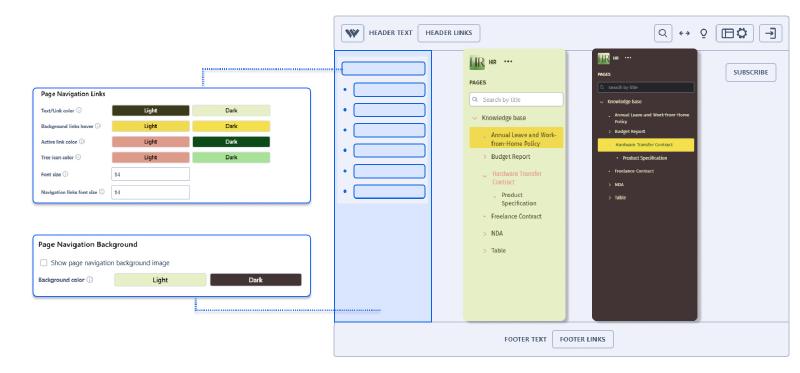
Page Customization Options
The customization options allow you to match your shared pages to your preferred look, whether you’re aiming for something minimal or more in line with your brand.

For example, above image shows how page navigation settings could be done once you click the panel layout. You can set colors for both light and dark mode. There are various elements that you can customize including below list.
Header
-
Toggle header visibility on shared pages
-
Header text & color options
-
Header logo (PNG, JPG, JPEG) & size controls - button color settings including hover states
-
Header links (name, URL, group) & color options, margin, padding
-
Show/hide default buttons
-
Toggle “My Account” button visibility
-
Toggle Show search form in header on shared page with child pages
Navigation Links
- Set navigation panel colors & font
Creator Data
- Adjust font size for creator data display on a shared page
Subscribe Button
-
Toggle Subscribe visibility
-
Set font and background color
Page Content Styles
-
Choose content font & size - select from available fonts
-
Choose a generic fallback font
Table Styles
- Customize border style, width, and color - adjust font size
Footer
-
Toggle footer visibility on shared pages
-
Footer text & color options
Password Settings
-
Background: set image or color
-
Select from available fonts
-
Choose a generic fallback font
-
Set Password Frame styling: margin, padding, box shadow, border, header text, submit button
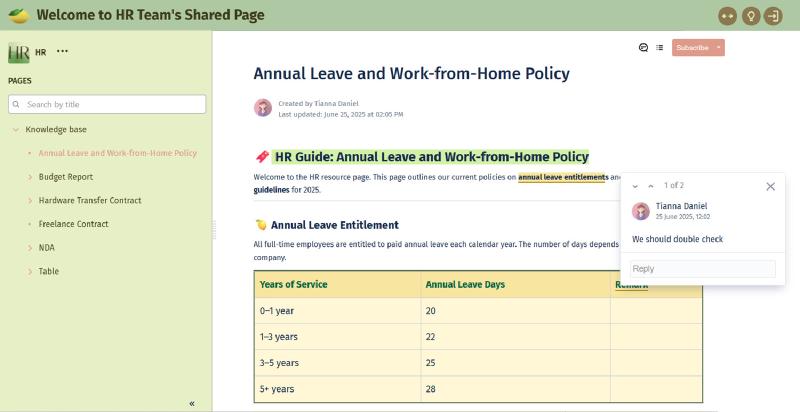
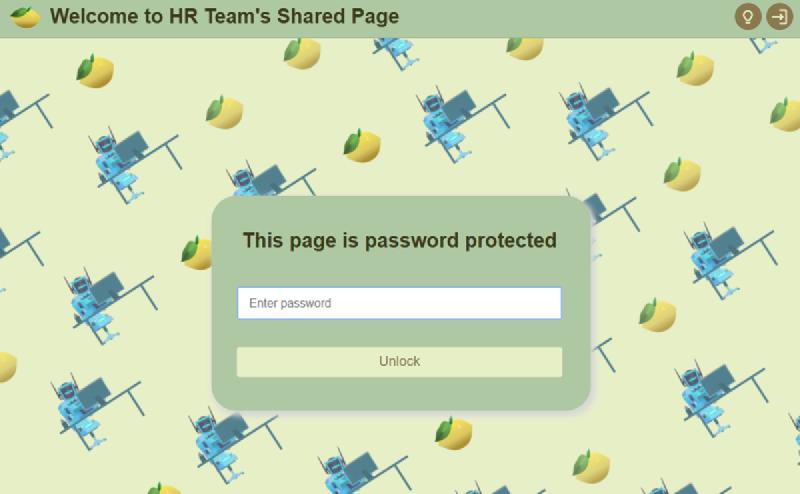
Example Results
Example customization - Shared Page Example customization - Shared Page Password - Added background image URL

Customizing shared pages isn’t just about aesthetics. It helps teams deliver a more professional, brand-consistent experience for every external user. These updates are especially useful for marketing, design teams and any team sharing content with clients, partners, or external users who expect a clear and professional presentation.
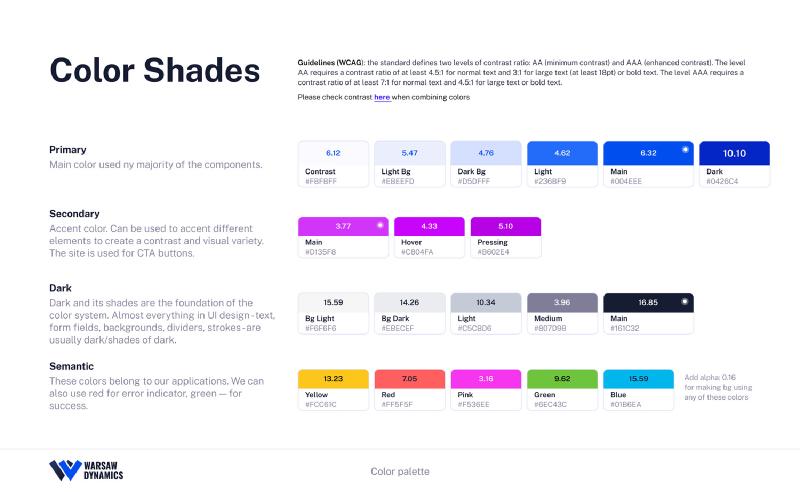
Follow Your Company Brand Guidelines
Most companies have own brand identity, often defined in a brandbook or style guide. Colors play a crucial role. You can match your shared Confluence pages to your company’s colors using the customization options.
For example, at Warsaw Dynamics, our 2025 brandbook outlines when and how to use our primary and secondary color palettes. Thanks to these flexible settings, we can ensure every shared page aligns with our visual standards.

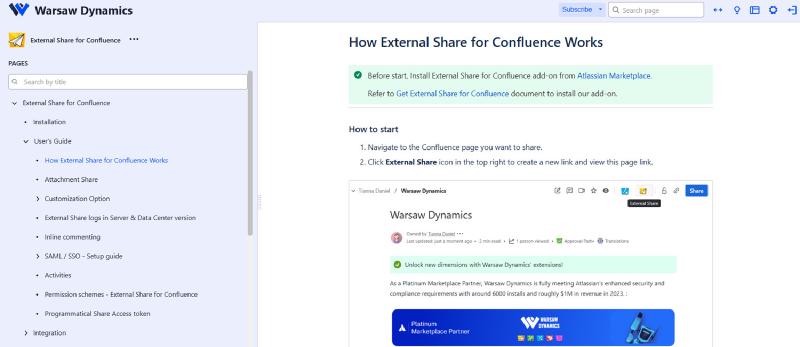
You can see the updated customization in action on our own documentation page! We’ve adapted the shared pages to match our homepage design, following our brandbook to keep everything consistent.
Light mode Dark mode

Try It Yourself!
Interested in trying it out? Install our app for free and see how the refreshed layout works for your team’s shared content. If you are looking for more details on how to create externally shared pages, or understand our setup process, visit out our documentation page.